本文教大家在WordPress主题中,加入复制文章内容时弹出版权提示,提醒转载注明文章出处的小功能。
WordPress主题加入复制文章内容时弹出版权提示的方法教程:
方法一:
通过 SweetAlert 美化的提示框,将下面代码添加到当前主题模板函数 functions.php 文件最后即可:
//复制成功提示
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
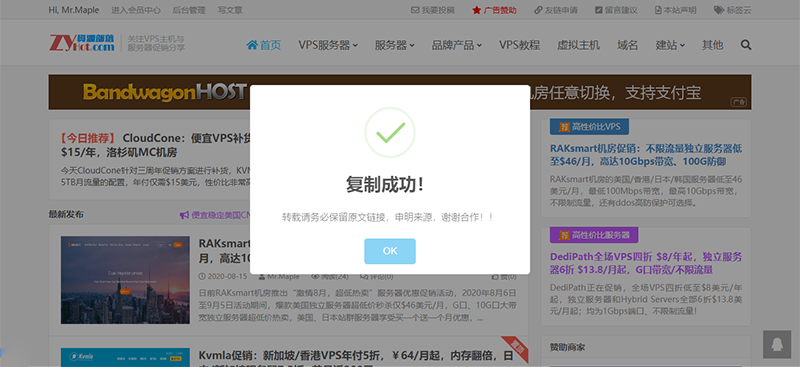
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
//结束效果图:

上述代码直接外链调用的公共库,也可以将外链的 JS 和 CSS 下载到本地,进一步美化修改样式。
方法二:
如果认为加载 JS 和 CSS 会影响速度,也可以直接用下面的代码,调用浏览器自带提示框,使用方法同上:
//复制成功提示
function zm_copyright_tips() {
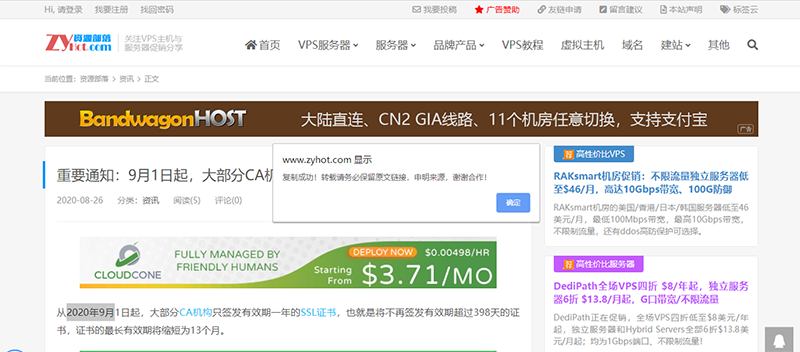
echo '<script>document.body.oncopy = function() { alert("复制成功!转载请务必保留原文链接,申明来源,谢谢合作!");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
//结束效果图:





















评论前必须登录!
注册